WordPress標準搭載のギャラリー機能でギャラリーを作成する

WordPressの記事や固定ページ投稿の際に、最初から付いている「ギャラリーを作成」機能でギャラリーを設置する方法です。
ギャラリーサンプル
- 標識
- アート・ディストリクト
- カフェにて。パイとコーヒー
- カフェ
- 街中
- L.A アート・ディストリクト
- L.A アート・ディストリクト
- グリフィス天文台
- 水栓
- ベジタブルピザ
※こちらのサンプルギャラリーはプラグイン、JetPackを入れているので、クリックで拡大表示、背景が黒になります。
ギャラリー機能の使い方
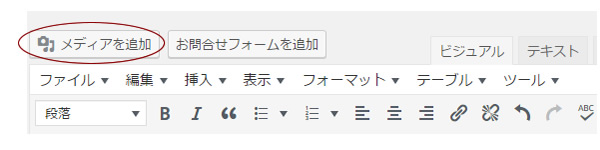
1.ビジュアルモードでギャラリーを追加したい場所にカーソルを合わせて「メディアを追加」をクリックします。

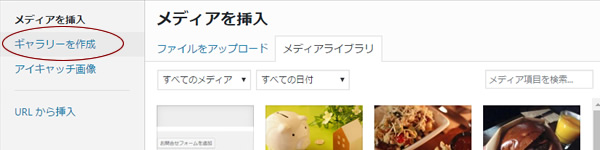
2.ウィンドウが開きますので、「ギャラリーを作成」をクリックします。

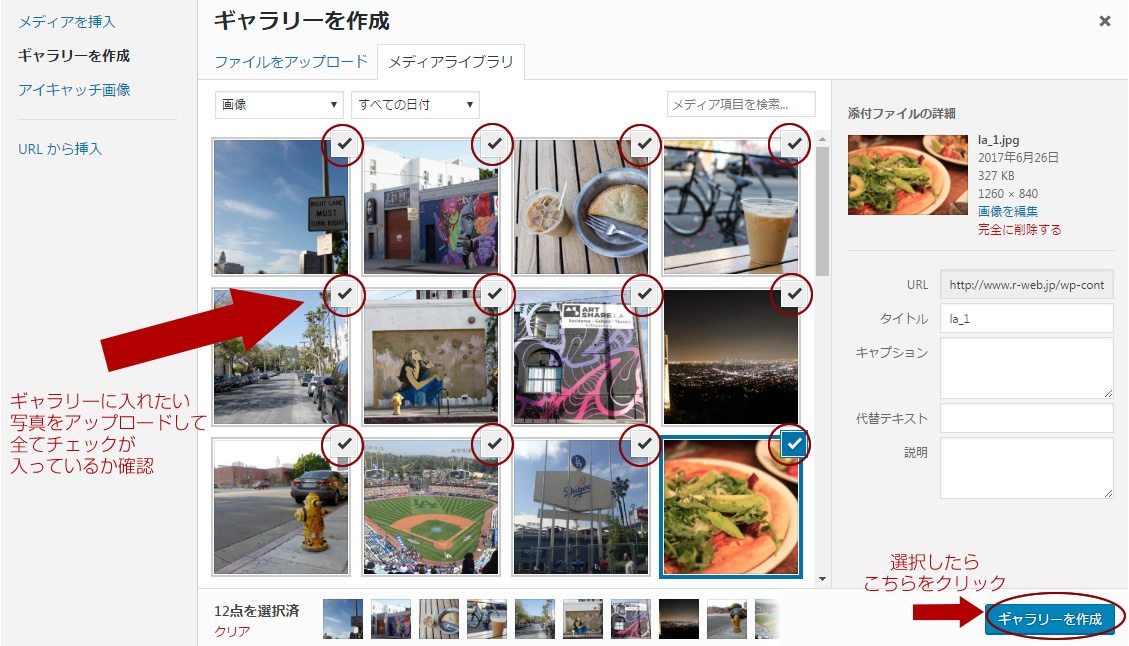
3.「ファイルをアップロード」後、(既にファイルをアップロードしている場合は「メディアライブラリ」から選択)、ギャラリーとして使用したい画像に全てチェックが入っているか確認します。確認したら、右下の「ギャラリーを作成」をクリック。
※選択した写真の一覧と点数がが画面の下に表示されています。

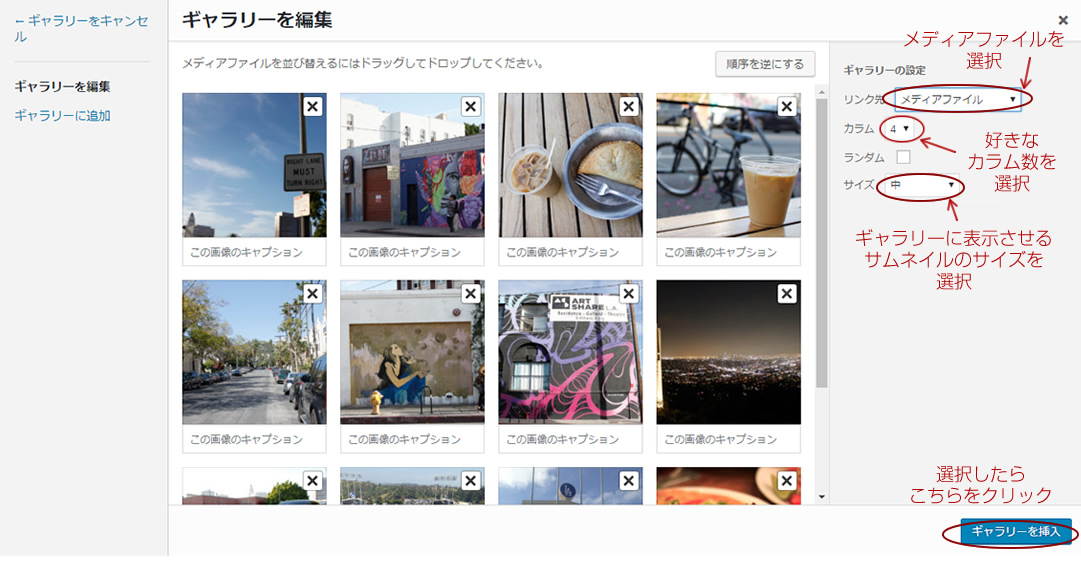
4.ギャラリーに設定を行います。
- リンク先・・・「メディアファイル」を選択
- カラム・・・好きな数字を選択
- ランダム・・・ランダム表示したい場合はチェックを入れる
- サイズ・・・ギャラリーに表示させるサムネイルのサイズを選択
全て編集が終われば「ギャラリーを挿入」をクリック

これで、投稿ページや固定ページ内のどこでもギャラリーを設置させる事が出来ます。
ちょっと追記
JetPackを入れていない場合、スマホ対応レスポンシブのLightbox風のギャラリーにする場合はこちらのプラグインがおすすめです!
レスポンシブデザインに対応したLightboxプラグイン「Responsive Lightbox by dFactory」
WordPressには便利な機能がたくさんありますので、「ホームページ作成が良く分からない!」という初心者の方でも、このように簡単にかっこいいギャラリーを作る事が出来ますよ!
R-webでは、「どうしても分からない!出来ない!」という方のために、Skypeで実際にお客様のパソコンの画面を見ながらのレクチャーも行っておりますので、お困りの場合はWEB相談よりお問合せくださいね!

納品時にお客様へ渡すマニュアル作成が面倒な方や、初めてWordPressでブログを書く方へ
【印刷用】WordPres 6.7 記事投稿図解マニュアル

初めてWordPressを使う方もこのマニュアルでブロックエディターの基本的な使い方が分かるように、必要な部分だけを濃縮してまとめました!
WordPressのブログ投稿の基本からちょっとした応用編まで。
私が納品時にお客様へお渡ししているものなので、個人でブログを書いている方はもちろん、制作会社様はフリーランスでWEB制作をされている方はお客様へお渡しいただいても大丈夫です!
















