Jetpack スライドショーの背景色を変更する

以前、Jetpackのタイルギャラリーの使い方という記事を書きましたが、WordPressのプラグイン、同Jetpackを使ったスライドショーの作成と、スライドショーの背景色の変更の方法です。
Jetpackをインストール、有効化してギャラリーを投稿する
と、その前に・・・・
ギャラリーに投稿する写真を用意しておいて下さいね。
最近のデジカメは、そのまま撮影すると解像度が高く、ファイルサイズが大きかったりします。
(幅が3000ピクセル以上とかっていうサイズですね)
そのままだとファイルサイズが大きすぎてアップロード出来ない場合があるので、写真加工をして、サイズを縮小しておく方が良いでしょう!
↓こちらに以前写真加工の方法を書いたので、良かったら参考にして下さいね。
ブログに投稿する写真サイズを簡単に小さく加工する
私はギャラリーに投稿する場合は、1000px位にしています。
それでは、投稿画面に行って、投稿をします。
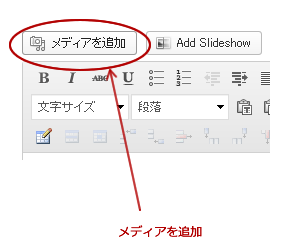
投稿の際に「メディアを追加」をクリックします。
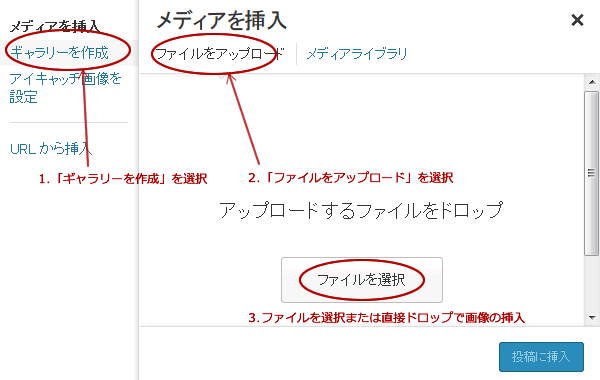
1. 「ギャラリーを作成」を選択します。
2. 右側の「ファイルをアップロード」からファイルを選択して、画像を挿入して行きます。
※直接ドロップしても画像の挿入が出来ます。1つ1つ選んでもOK!

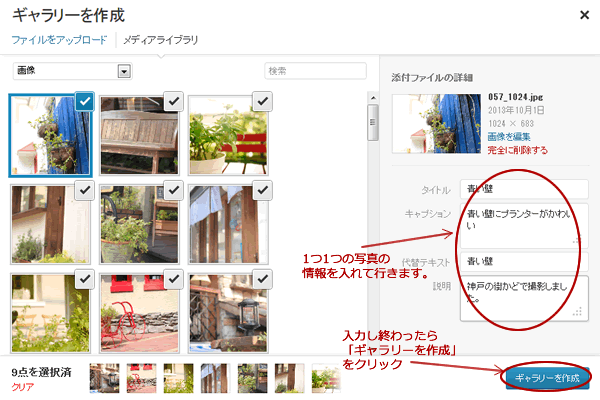
この場合は、9点の写真を選択しました。
画面の一番下に「9点を選択済み」とありますね。ここで選んだ写真の点数が表示されています。
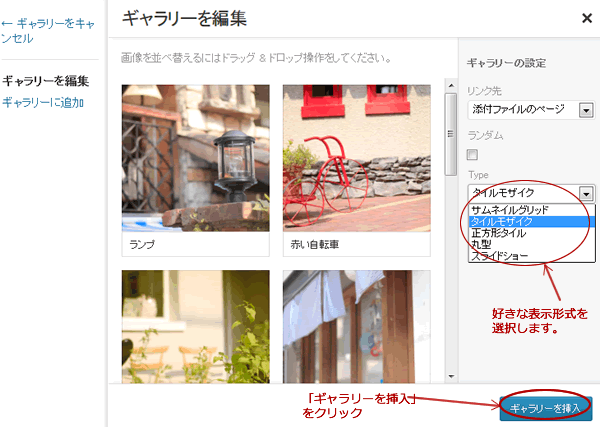
右側の「ギャラリーの設定」で、好きな表示形式を選択します。
※ここまでは前回と一緒。
今回は「スライドショー」を選択して、スライドショー形式の表示にします。
そして「ギャラリーを挿入」をクリック。
全ての作業が終わると、投稿画面に戻り、このようにカメラと写真のマークが表示されています。
ここが、ギャラリー(ギャラリー形式で表示)という事ですね!
これでギャラリーが出来ました。
次にギャラリーのデフォルトの背景色は「黒」なので背景色を変更してみる。
設置したギャラリーの背景色を変えたい場合ですが・・・
wp-content/plugins/jetpack/modules/shortcodes/css
というフォルダの中にslideshow-shortcode.cssというCSSファイルがあります。
.slideshow-window {
background-color: #222;
border: 20px solid #222;
border-radius: 11px;
-moz-border-radius: 11px;
-webkit-border-radius: 11px;
-khtml-border-radius: 11px;
margin-bottom: 20px;
height: 410px;
}
このCSSファイルの最初の行にこのような記述があります。
background-color: #222;
border: 20px solid #222;
の、#222のカラーコードを好きな色に変更すれば背景色の変更が出来ます!
※追記
直書きだと、アップデートの際に上書きされてしまうので、「外観」→「CSS編集」に書く方が良いそうです!
納品時にお客様へ渡すマニュアル作成が面倒な方や、初めてWordPressでブログを書く方へ
【印刷用】WordPres 6.7 記事投稿図解マニュアル

初めてWordPressを使う方もこのマニュアルでブロックエディターの基本的な使い方が分かるように、必要な部分だけを濃縮してまとめました!
WordPressのブログ投稿の基本からちょっとした応用編まで。
私が納品時にお客様へお渡ししているものなので、個人でブログを書いている方はもちろん、制作会社様はフリーランスでWEB制作をされている方はお客様へお渡しいただいても大丈夫です!







