2024.12月最新版!納品時にお客様へ渡せる!【印刷用】WordPress6.7 記事投稿図解マニュアル

2024年12月28日 バージョン6.7に内容を変更しました
無料版のクラシックエディターのマニュアルはこちらからダウンロードできます。
お客様へ渡す印刷用のWordPressマニュアルがあったらいいなと思ったので作りました。
R-webでは初めてWordPressに触れるお客様へ向けて「新規投稿」にフォーカスした図解マニュアルを作成してお渡ししております。このマニュアルでブログ記事に投稿と固定ページの編集が出来るようになっています。
お客様から動画ではなく、印刷して使えるマニュアルが欲しい!とのご要望が多いので印刷用Aサイズになっています。
テンプレートによっては、少し内容が異なったりしますがデフォルトのテーマでの内容になります。
内容は下記に書いておきますが、今回はPDF版とパワーポイント版のデータ販売となります。
制作会社様やWEB制作をされているフリーランスの方で、マニュアル作りが面倒な方はぜひご購入下さい。
当社のロゴなどは一切入っていないものですので、安心してお客様へお渡しできます。
※パワーポイント版はテキストも自由に編集できますので、お客様用に書き換えて使ってももちろんOKです。
一度購入したマニュアルは、何度でも何人にお配りいただいてもOKです。
ブログからご購入いただいた方、こちらのクーポンコード入力で10%オフ!
クーポンコード SZF7XPVA
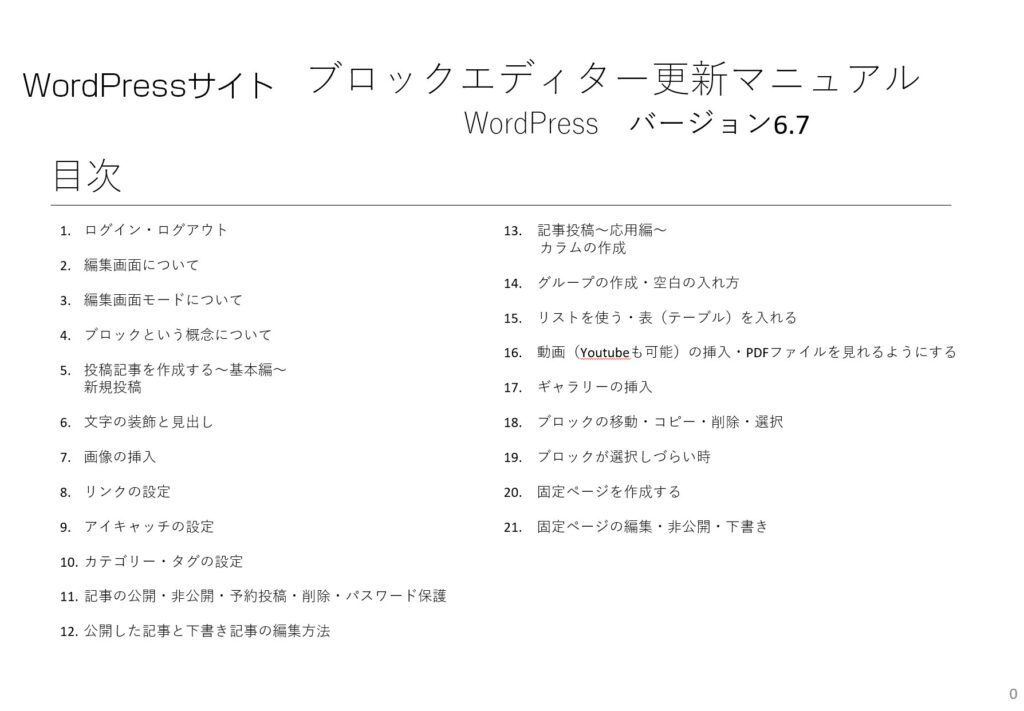
全21ページで初めてWordPressを触る方にも分かりやすい内容で、主に使う機能だけを分かりやすくまとめました。

【印刷用】パワポ版 WordPress ブロックエディター(Ver.6.7) 記事更新マニュアル(.pptx) ¥11,000
※パワポ版は画像やテキストを自由に変更できます
WordPress図解マニュアル掲載の内容
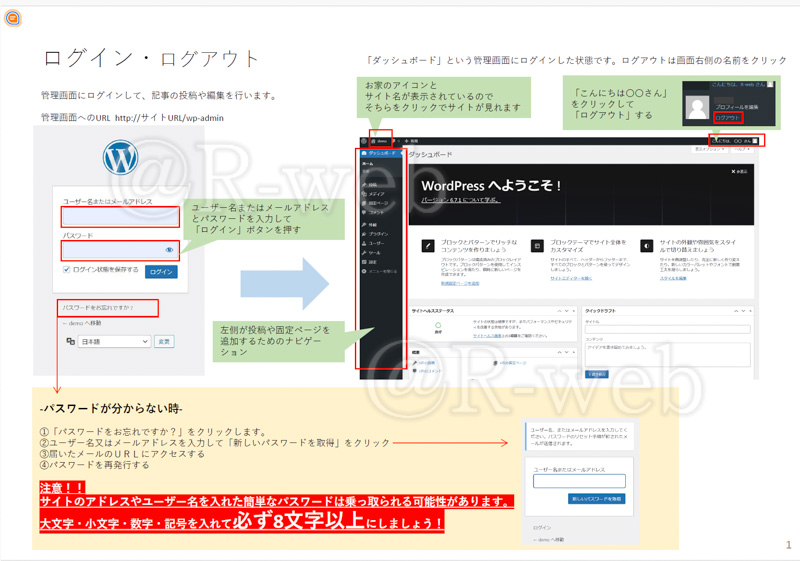
page1. ログイン・ログアウト

ログイン・ログアウトとパスワードが分からない時の内容です。
また、パスワードが分からなくなった場合について
セキュリティ的なお話をする時に、まずは絶対に簡単なパスワードにしない!という事を伝えています。
これ、ほんと大事ですよね。
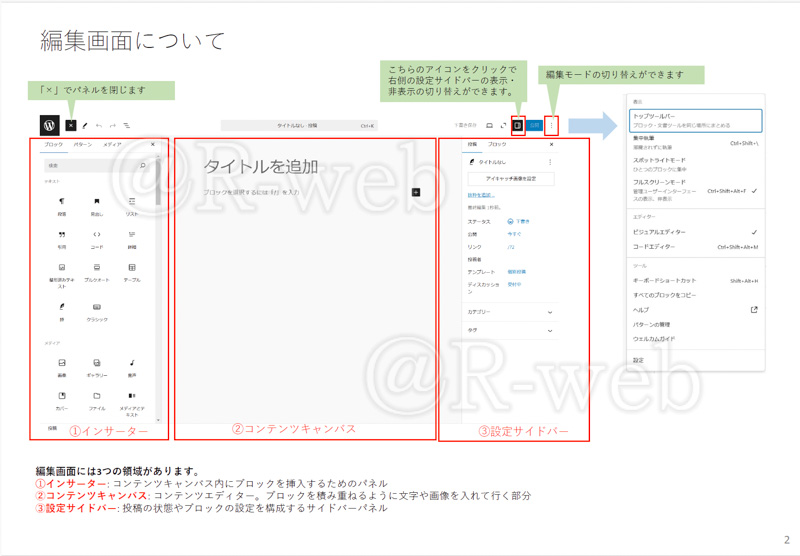
page2. 編集画面について

ブロックエディターを初めて使う前に、まず編集画面の構造がどうなっているのかの説明です。
画面の右側に・・と言っても通じない時があります。設定サイドバーが表示されないと、ブロックの編集が出来ないので、まずは設定サイドバーというものがある事を知ってもらう、消えた時は出し方を知っておいてもらう必要があります。
page3. 編集画面モードについて

「執筆集中モード」「スポットライトモード」「フルスクリーンモード」のお好みの画面の表示方法と、左側の「設定サイドバー」の表示・非表示について
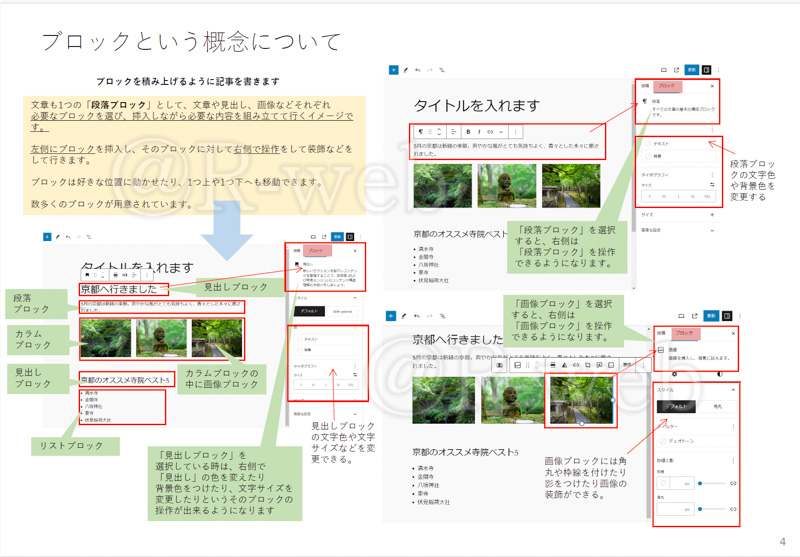
page4. ブロックという概念について

ブロックを積み上げるように記事を書くという事と、各ブロックを操作する方法について
古いWordPressを使っていた方やアメブロしか使った事がない方には、まず「ブロック」という概念が難しいのです・・・
この概念を理解してもらえたら、あとは話が早いです。
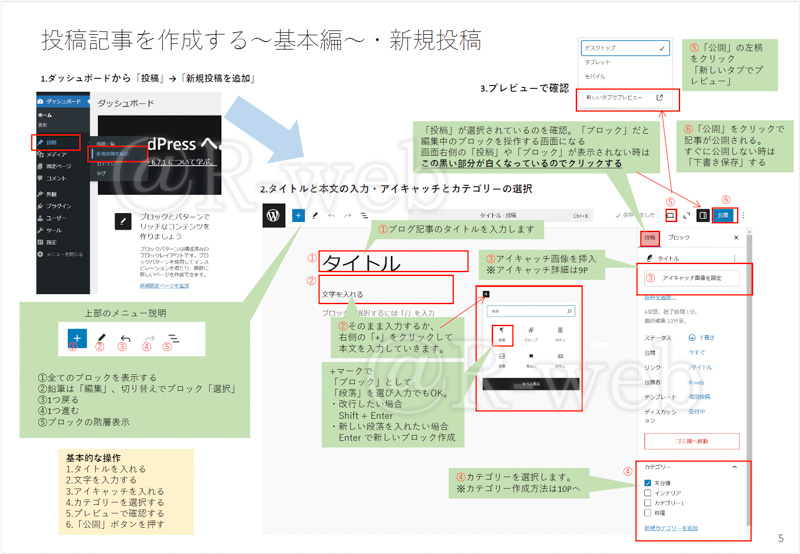
page5. 投稿記事を作成する~基本編~ 新規投稿

ダッシュボードから「投稿」→「新規投稿を追加」で記事を投稿する画面の説明です。
- タイトルを入力する
- 本文を入力する(ブロックの追加方方法)
- アイキャッチ画像を入れる
- カテゴリーを選択
- プレビューで確認
- 公開ボタンを押して公開
ブロックの概念が理解できたら、一番シンプルに文字を入力して公開するまでの流れです。
なるべく、プレビューしてから公開をおすすめしています。
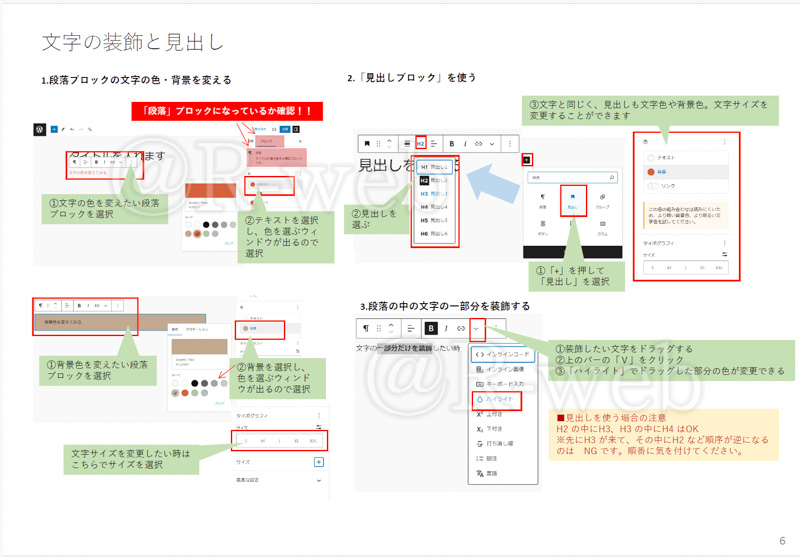
page6. 文字の装飾と見出し

段落ブロックの文字色・背景色の変更の仕方、見出しブロックの挿入方法、段落の中の文字の一部を装飾する方法
設定サイドバーでちゃんとブロックを選択できているかどうか。ここが初めての方には難しいポイントだったりします。
あと、記事にはなるべく「見出し」を入れるようにしてもらっています。見出しの順番も理解して使ってもらえたらな・・と思います。
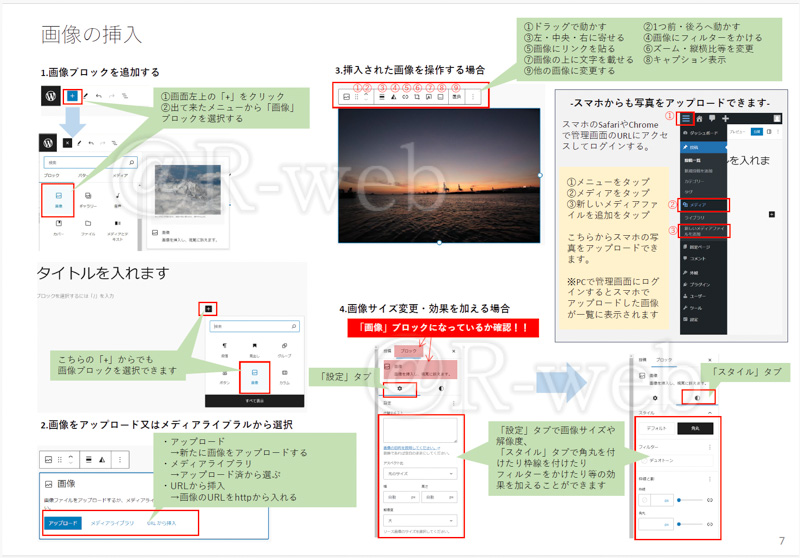
page7. 画像の挿入

画像ブロックの追加方法と、画像の右寄せ・左寄せや画像にリンクを貼ったり画像の上に文字を載せるなど画像ブロックの説明です。また、スタイルの適用方法やスマホからの写真のアップロードについての説明
文字だけでなく、画像も入れたいことが多いので画像の入れ方説明は必須です。
更に、「スマホの写真を入れたい!」というご要望が多いので、そういう方にはまずはスマホから写真のアップだけを先にしてもらえるように説明しています。
page8. リンクの設定

文字にリンクを貼る方法と、ボタンブロックを挿入してボタンにリンクを貼ったり、ボタンにスタイルを当てる方法の説明
「リンクを貼る」というのも大事な要素ですよね。
テキストにリンクを貼る場合と、ボタンを入れてリンクを貼る場合の説明になっています。
page9. アイキャッチの設定

アイキャッチ画像とは?という説明と、アイキャッチを設定する方法についての説明
「アイキャッチ画像」という言葉がわりと浸透していません・・・「サムネ」と言った方が通じやすいのかな?
「一覧に表示される、サムネみたいなもんですよ!」とかって説明しています。
page10. カテゴリー・タグの設定

カテゴリーの作成方法とタグの作成方法の説明
カテゴリーに「スラッグ」を付けましょう!と言っても、何のことか全く分からないと思います。
「スラッグとは?」という説明と「タグ」と「SNSのハッシュタグ」を同じだと思っている方も多いので、その説明も入れています。※インスタのようにハッシュタグ付けすぎ問題にならないように・・・
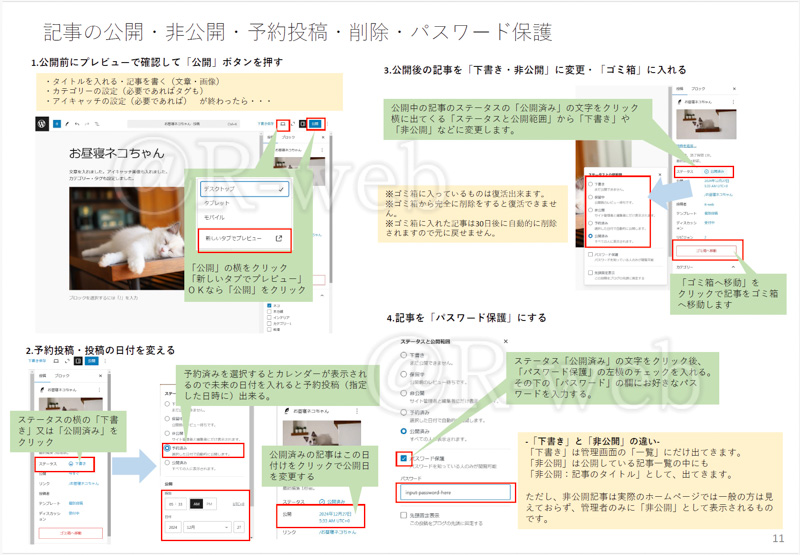
page11. 記事の公開・非公開・予約投稿・削除・パスワード保護

- 公開前にプレビューで確認をして公開ボタンを押す
- 予約投稿、過去の日付に変更する
- 公開されている記事を「下書き」に変更
- 記事を「非公開」・「パスワード保護」する方法
公開後に非公開にしたい!という事もよく言われます。「下書き」と「非公開」の違いについても説明しています。
あと、パスワードを付けたいですがどうすればいいですか?も、よく聞かれます。
page12. 公開した記事と下書き記事の編集方法

現在公開している記事、下書きの記事を編集する場合の方法です。
管理画面の「記事一覧」の「編集」から編集する方法と「クイック編集」をする場合について。
また、「記事一覧」からではなく、今見ている投稿記事を管理バーから編集画面に移動する方法について。
既に公開している記事を編集する方法ですが、「一覧」から探すより今見ている投稿ページを管理バーから編集画面に入る方法が便利なので、私はそちらをおすすめしています。
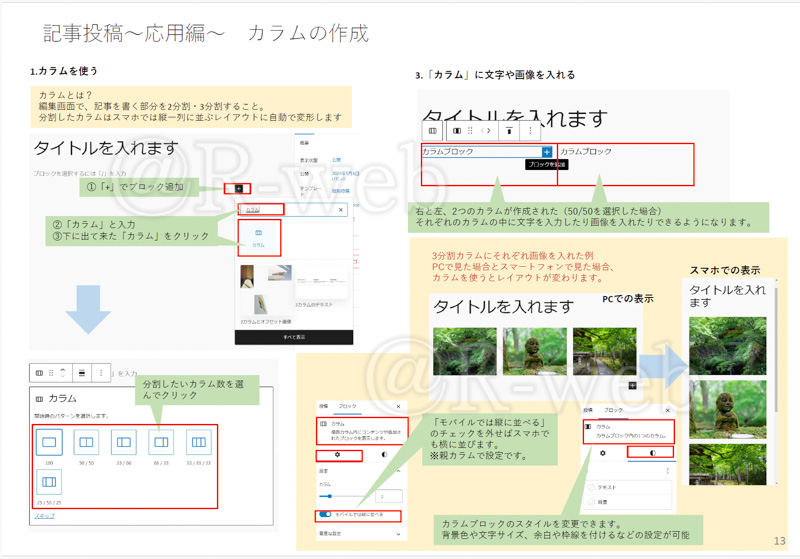
page13. 記事投稿~応用編~ カラムの作成

カラムとは?の説明とカラムの利用方法について
レスポンシブの場合、画像の右寄せ・左寄せではなく「カラム」の方がスマホでもレイアウトが崩れにくいので、こちらを使用することをおすすめしています。画像の幅が280pxとか小さい場合、文字の回り込みがおかしくなったりするので・・・
page14. グループの作成・空白の入れ方

グループ化することで、複数のブロックにまとめて効果を設定できることの説明と、効果(スタイル)適用の方法について
「グループ」は覚えていただくと、まとめて背景を付けたりできるので便利ですよね。私も良く使うのでこれは是非使っていただきたい機能です。
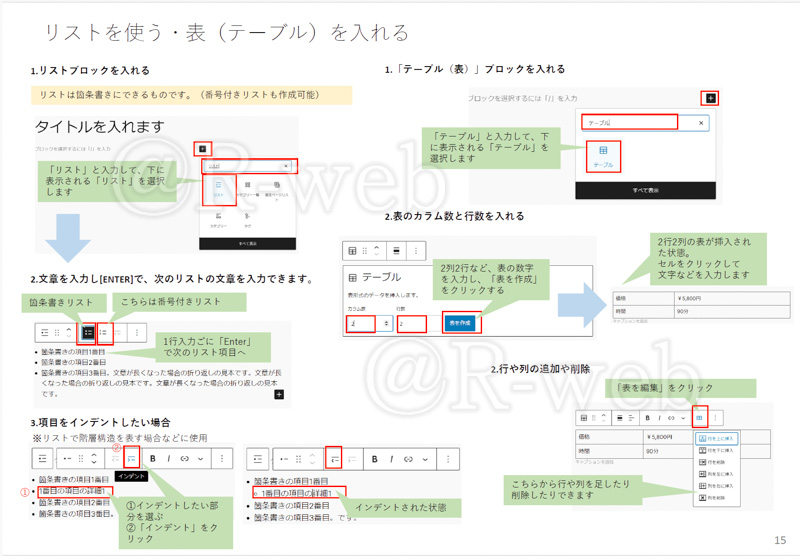
page15. リストを使う・表(テーブル)を入れる

リストの入れ方、使い方、インデントの方法についてと、テーブルの作成方法と編集方法について。
箇条書きをすると分かりやすくなりますが、リストを使わず「・その1」みたいに「・」だとスマホで見辛いのでリストは大事な項目です。あと、例えば料金表などスペースキーで空白を使わずにテーブルを使う事もおすすめしています。
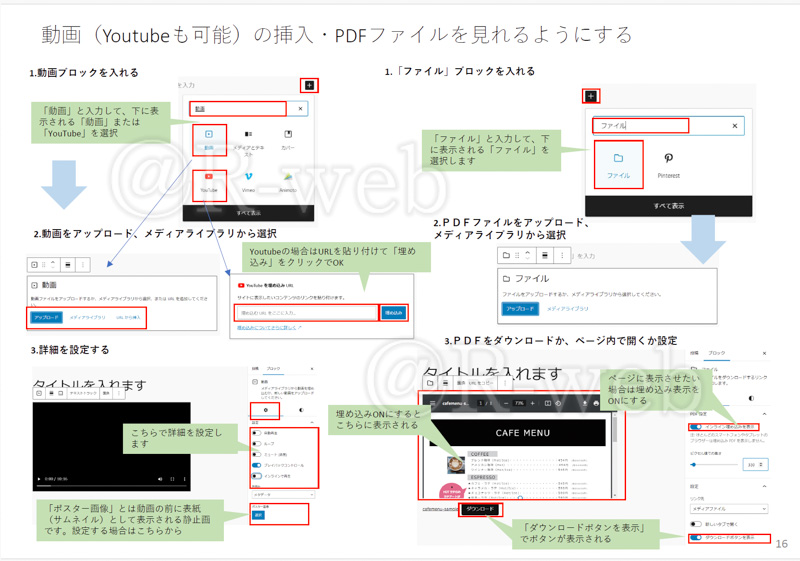
page.16. 動画(Youtubeも可能)の挿入・PDFファイルを見れるようにする

動画をアップロードしてサイト内に埋め込む方法、Youtubeを埋め込む方法。
※ループ設定やサムネイル表示設定方法も説明
PDFファイルのアップロード方法とサイト内に埋め込み表示させる、またはダウンロードボタン表示の方法について
動画を入れたい!PDFを入れたい!というご要望も割と多いです。
page17. ギャラリーの挿入

ギャラリーの挿入方法と、何列で表示するか、クリックで画像を拡大表示する方法などの説明
画像を並べるだけではなく、簡単にギャラリーも作れるので写真を多用したい方には「ギャラリー」を推しております。
page18. ブロックの移動・コピー・削除・選択

ブロックを移動させる方法やコピー、貼り付け、削除や選択方法について
「ブロックを移動する」という機能はめちゃくちゃ便利なのですが、これが意外と難しいようです。
page19. ブロックが選択しづらい時

現在のブロックの位置の確認方法や、選択したブロックの前後に新しいブロックを入れたい時の説明
※ブロックという概念と、ブロックを選択できないという意見が割と多いです。ブロックの位置確認方法を覚えておくと便利です!
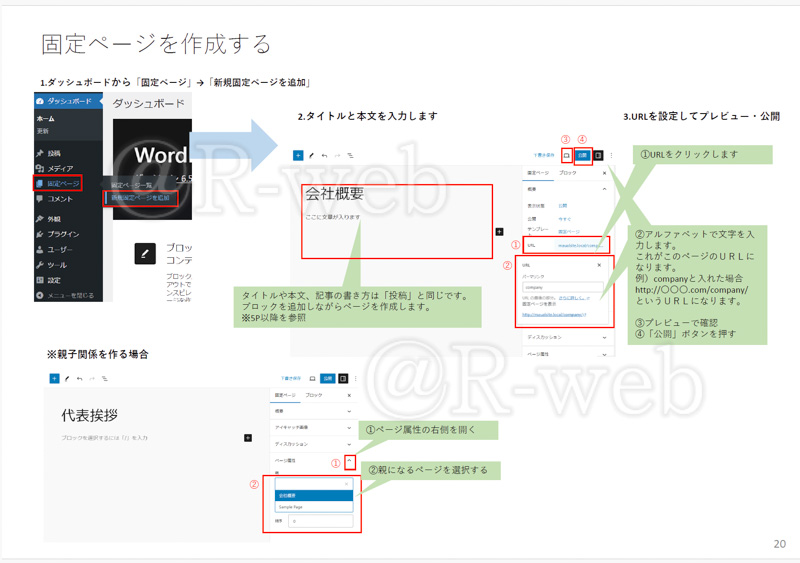
page20. 固定ページを作成する

ダッシュボードから「固定ページ」を作成する方法です。
タイトル・本文の入力とURL設定、親子関係を作る場合の説明。
※固定ページも基本的な入力方法などは「投稿」と同じようにブロックで構成していくとの説明で細かい内容は割愛しています。
page21. 固定ページの編集・非公開・下書き

固定ページの編集方法と非公開・パスワード保護・下書き・削除する方法の説明です。
全21ページで初めてWordPressを触る方にも分かりやすい内容で、主に使う機能だけを分かりやすくまとめました。
ブログからご購入いただいた方、こちらのクーポンコード入力で10%オフ!
クーポンコード SZF7XPVA