WordPressのプラグイン「Contact Form 7」で画像を送ってもらう

WordPressのお問合せフォームとして、いつも使わせていただいている「Contact Form 7」ですが、今回設置するフォームに「画像を添付して送ってもらう機能が欲しい」と、依頼がありましたので設定してみました。
1.フォームボタンから項目を追加
まずはいつものように、Contact Form 7をプラグインの追加から、追加した後にフォームの項目設定を行います。
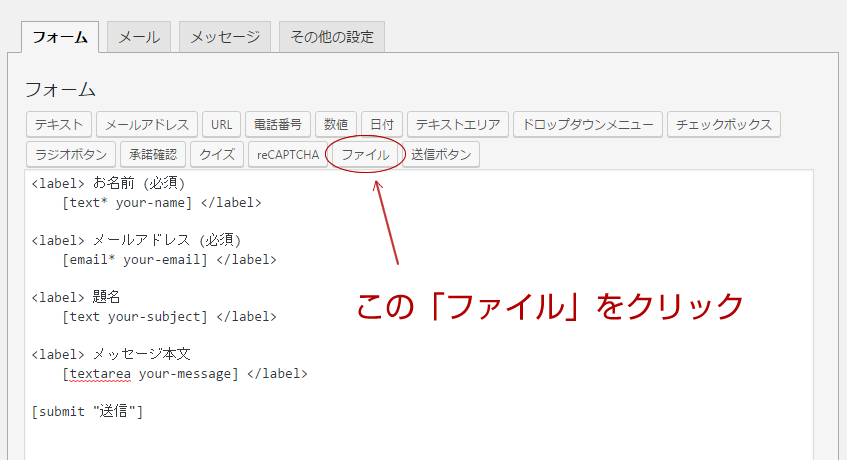
既に「ファイル」というボタンが用意されているのでこちらをクリック。

2.ファイルサイズの上限やファイル形式を選択
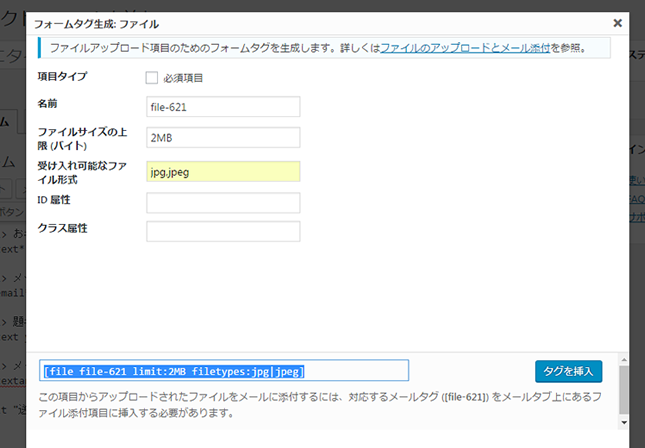
先ほどの「ファイル」ボタンをクリックすると、こちらのウィンドーが表示されますので、ファイルサイズの上限やファイル形式などを入力します。
※jpg,jpg,pdf等、カンマを入れて複数指定できます。

3.タグを挿入する
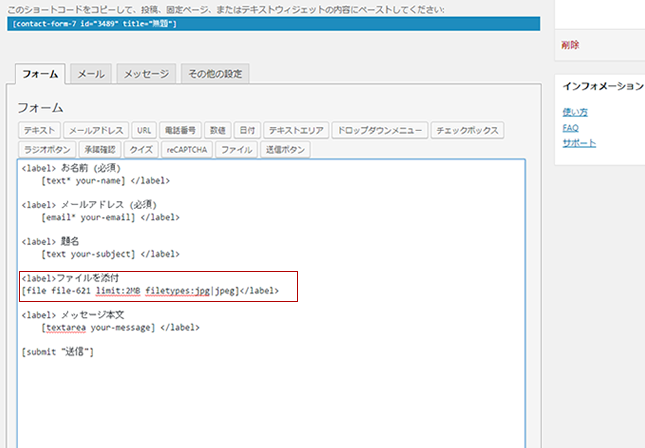
上の↑タグをコピーして、フォーム内に貼り付けます。

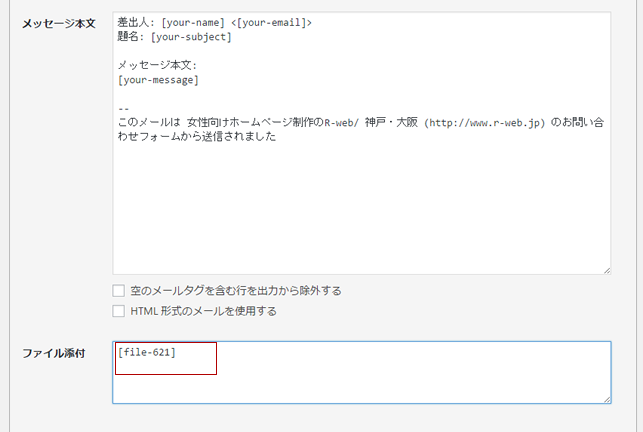
4.メールタブでファイル添付の設定
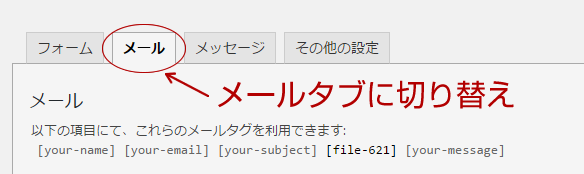
次はメールタブに切り替えます。

メールタブの一番下の方に「ファイル添付」という項目があるので、そこに設定したタグを挿入します。

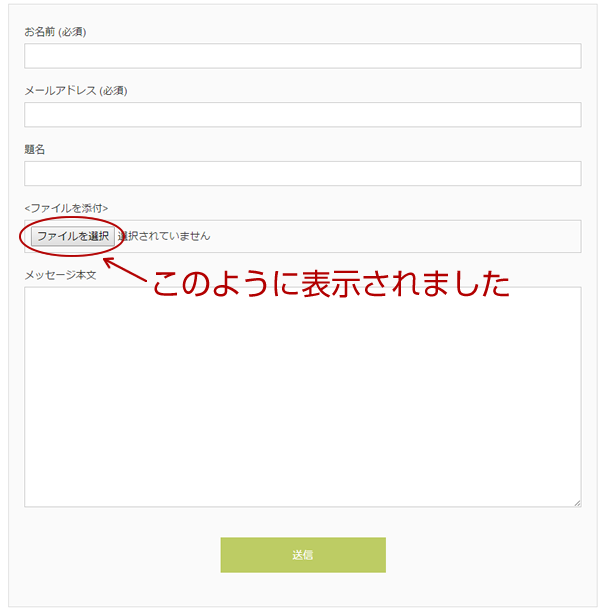
5.固定ページに貼って動作確認
最後はフォームのタグを固定ページに貼り付けます。
このように、「ファイルを選択」ボタンが表示されました。

こちらのフォームからのメールを受信しますと、添付ファイルとしてメールに画像が添付されて届きました。
ちなみに、複数設定できますので、「ファイル」ボタンからいくらでも増やせます。

納品時にお客様へ渡すマニュアル作成が面倒な方や、初めてWordPressでブログを書く方へ
【印刷用】WordPres 6.7 記事投稿図解マニュアル

初めてWordPressを使う方もこのマニュアルでブロックエディターの基本的な使い方が分かるように、必要な部分だけを濃縮してまとめました!
WordPressのブログ投稿の基本からちょっとした応用編まで。
私が納品時にお客様へお渡ししているものなので、個人でブログを書いている方はもちろん、制作会社様はフリーランスでWEB制作をされている方はお客様へお渡しいただいても大丈夫です!






