CSS3でドロップシャドウ(影)を付ける
CSS3から文字や画像にドロップシャドウが付けれるようになりましたね。
今まで画像加工でしていた事が、CSSだけで実現出来るという事で、今後も使って行きそうな予感なので、メモ!
※このブログの画像も影を付けていますが、画像加工ではなく、CSSで影を付けています。
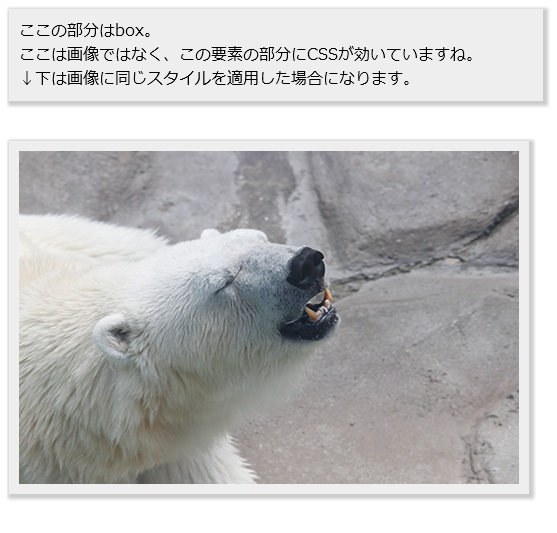
まずはこのCSSを適用するとどんな感じになるのかを画像で。

今回使っているCSSはこんな感じです。
.shadow{
-moz-box-shadow: 2px 2px 3px 3px #CCC;
-webkit-box-shadow: 2px 2px 3px 3px #CCC;
box-shadow: 2px 2px 3px 3px #CCC;
background-color: #EEE;
padding: 10px;
margin: 20px;
}
CSS解説
最初の3行は同じプロパティが入っていますね。
あれ?何で?と思って調べてみた所・・・・
1行目の"-moz"はMozillaが定めた独自のCSS。(FireFox用)
2行目の"-webkit"はAppleが定めた独自のCSS。(safari用)
そして3行目の"box-shadow"がCSS3で定められたドロップシャドウという事。
"box-shadow”が今後正しいCSS3として普及していくそうですが、しかし現段階ではまだcss3は過渡期で、CSS3をサポートしていないブラウザなども混在している。
IEでは9以上だし。(ここでも問題児IE!!)
css3をサポートしていなくて、”-moz”や”-webkit”をサポートしているブラウザも多いため、できるだけより多くののブラウザでドロップシャドウが見えるように一応、上の2行も定義しているという所です。
ドロップシャドウのプロパティ設定
.shadow{
-moz-box-shadow: 2px 2px 3px 3px #CCC;
-webkit-box-shadow: 2px 2px 3px 3px #CCC;
box-shadow: 2px 2px 3px 3px #CCC;
}
- 1つ目の2pxは水平方向の影の値の設定。正の値で右側へ、マイナスの値を入れると影が左側へ。
- 2つ目の2pxは垂直方向の影の設定。正の値で下側へ、マイナスの値を入れると影が上側へ。
- 3つ目の3pxはぼかしの幅の大きさです。マイナスの値は設定不可。値が大きいほど影がボケていきます。
- 4つ目の3pxは影の大きさです。正の値で大きく、マイナスの値で小さくなります。
- #cccは影の色です
サンプルHTMLではbox要素と画像と両方使い回せるように、設定していますが、box要素と画像にそれぞれ別のCSSを適用してもOKですね!
サンプルのダウンロードはこちらからどうぞ
※htmlファイルとcssが入っています。
納品時にお客様へ渡すマニュアル作成が面倒な方や、初めてWordPressでブログを書く方へ
【印刷用】WordPres 6.7 記事投稿図解マニュアル

初めてWordPressを使う方もこのマニュアルでブロックエディターの基本的な使い方が分かるように、必要な部分だけを濃縮してまとめました!
WordPressのブログ投稿の基本からちょっとした応用編まで。
私が納品時にお客様へお渡ししているものなので、個人でブログを書いている方はもちろん、制作会社様はフリーランスでWEB制作をされている方はお客様へお渡しいただいても大丈夫です!